Exploring the Latest Features of Angular 15
Written on
Chapter 1: Introduction to Angular 15
Angular, initially known as Angular.js, has undergone significant changes, leading to some confusion among users. While Angular.js is now deprecated, the Angular framework remains vibrant and evolving. The latest version, Angular 15, is set to launch on November 8, 2022, bringing exciting enhancements.
Section 1.1: Ivy Rendering Engine
One of the most notable developments in Angular is the introduction of the Ivy rendering engine. This overhaul aims to improve performance, particularly in terms of build times, which had previously lagged behind lighter frameworks like React. Ivy's implementation allows for quicker builds and easier activation of Hot Module Reload (HMR).
Section 1.2: Performance Enhancements
Beyond Ivy, Angular 15 introduces additional performance upgrades. A caching mechanism for external templates, as outlined in Fix 47471, significantly reduces memory usage during type checking, enhancing overall speed. This fix was also retrofitted for version 14.2, showcasing the ongoing commitment to performance.
Subsection 1.2.1: Resolving the Banana in a Box Syntax
Another intriguing addition is the improvement to the two-way data binding syntax, often referred to as the "banana in a box." The traditional syntax, [(ngModel)], can sometimes be miswritten, leading to errors. The new fix helps identify such mistakes and provides guidance through language services in IDEs like Visual Studio Code.

Section 1.3: Simplified Lazy Loading
With a recent update, lazy loading components has become simpler, allowing developers to write less boilerplate code. The new approach utilizes default exports to streamline the loading process, making it easier to manage component imports.
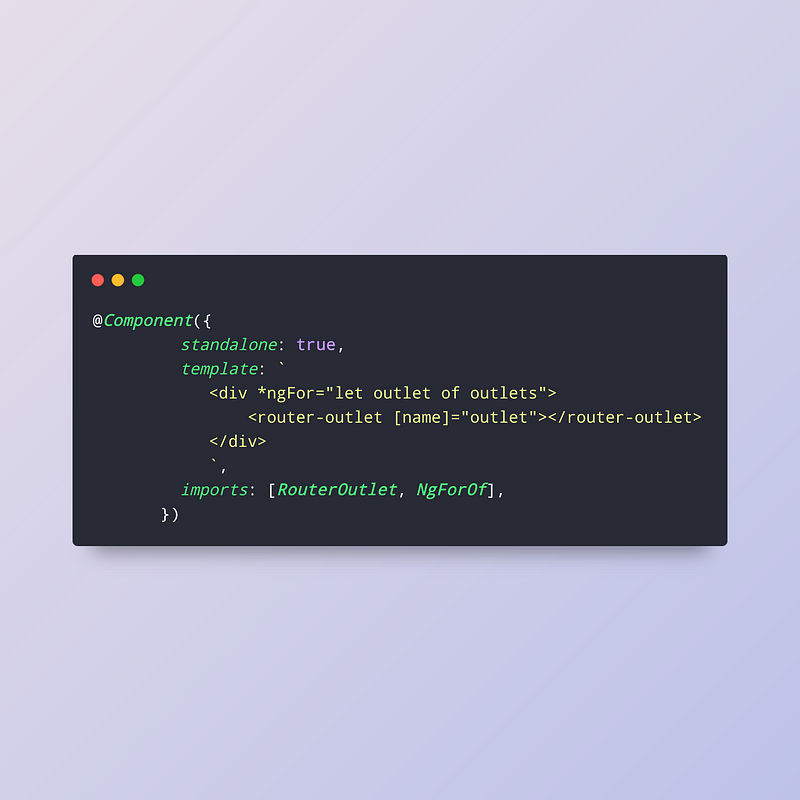
Dynamic Router Outlet Names
A noteworthy improvement by @atscott allows developers to bind dynamic component names to variables, enhancing the ability to create flexible components. This change significantly simplifies the development of robust applications.

Chapter 2: Component Scoped Keyframes
For a long time, CSS keyframes in Angular were not component-scoped, leading to conflicts with other keyframes. The introduction of component-scoped keyframes in Angular 15 resolves this issue by prefixing keyframe names with the component selector, ensuring better encapsulation.
The new updates also include various other enhancements such as improved image warnings, the renaming of rawSrc to ngSrc in the NgOptimizedImage directive, and the support of the hasInvalidatedResolutions feature.
In conclusion, Angular 15 offers a wealth of changes and improvements, making it a significant update in the Angular ecosystem. Stay tuned for more insights as we continue to explore these advancements.
Bonus Section: Further Learning
For those interested in enhancing their TypeScript and HTML skills, consider exploring resources like Summon The JSON Flashcards. If you wish to stay informed about software engineering updates, join the growing community of subscribers to Tom Smykowski’s articles for just $5 a month.
Cheers to the exciting journey ahead in Angular development!