Optimal React Project Folder Structures: A Comprehensive Guide
Written on
Chapter 1: Introduction to React Project Structuring
When it comes to organizing your React project’s files, there’s no strict rulebook to follow. React gives developers the freedom to structure their folders as they see fit, which can sometimes lead to confusion regarding the best approach. In this guide, I will share my personal strategies for organizing folder structures in React projects. It's important to note that there's no definitive method for structuring React projects; this article reflects my opinions and experiences.
Section 1.1: Folder Structure for Simple Projects
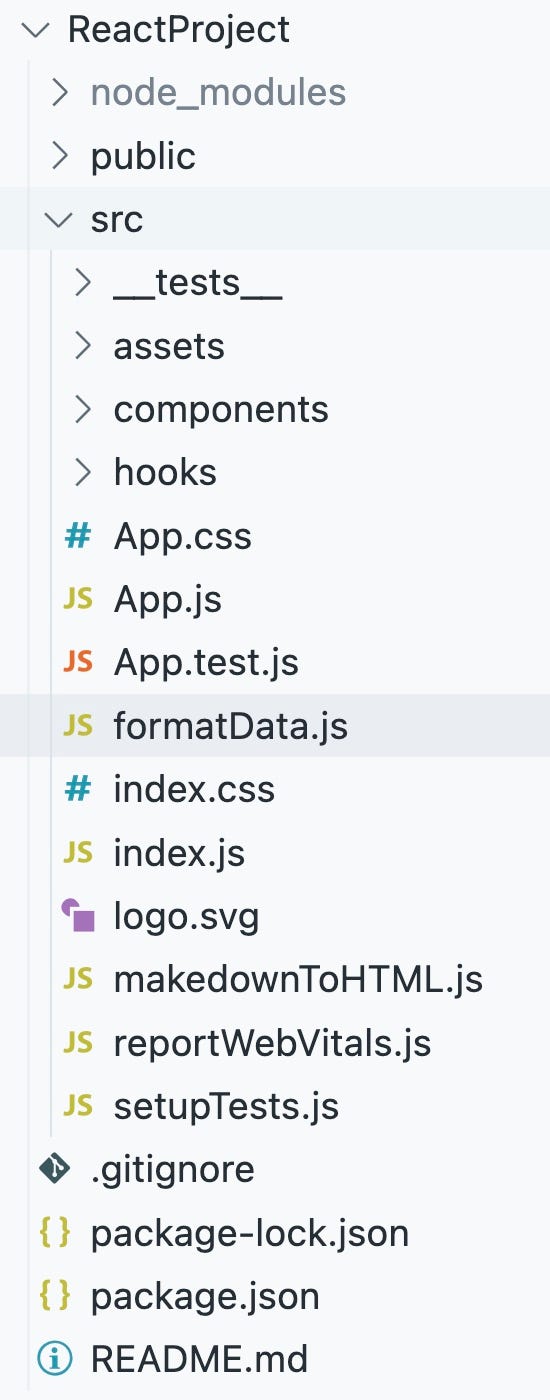
For straightforward projects, I typically adopt the following folder arrangement:

In this instance, we will concentrate on the src directory, as the other folders such as public, node_modules, and files like package.json and eslint.js are specific to the project. The src folder houses all the main code.
Within the src folder, I usually create four subdirectories:
- components: For shared or reusable components like layout elements, navigation, and form elements.
- hooks: For custom hooks that enhance functionality.
- assets: For static resources including images, SVGs, and global CSS files.
- __tests__: For testing files.
Additionally, utility functions such as formatData.js and markdownToHTML.js are typically placed directly in the src folder.
If the project remains simple, this structure is usually sufficient, eliminating the need for overly complicated arrangements.
Section 1.2: Folder Structure for Complex Projects
For more intricate projects, which may involve multiple pages and states, the previous structure may not suffice. Thus, enhancing the folder organization becomes necessary.
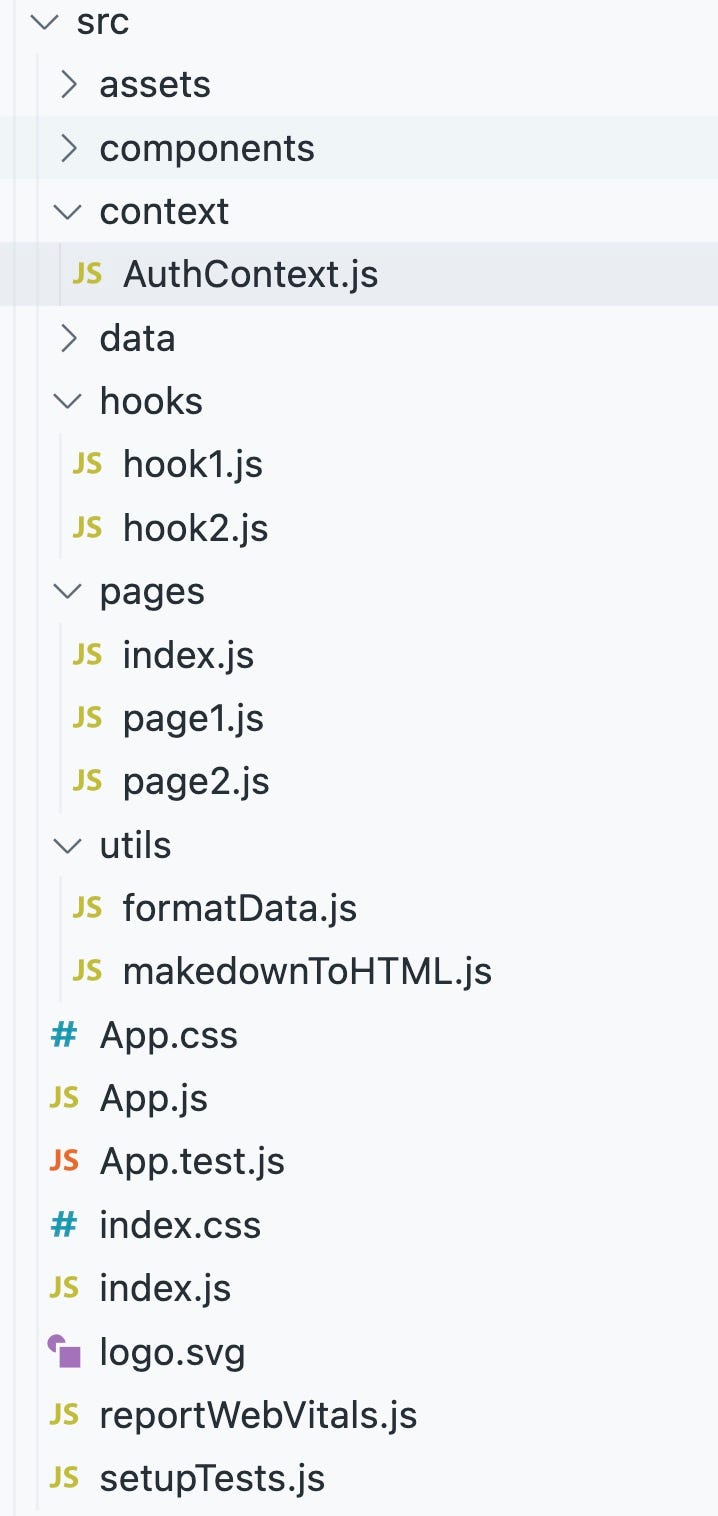
In such cases, my folder setup generally expands to include:

Here, we introduce:
- A pages folder to contain various page components.
- A utils folder for utility functions like formatData.js.
- A context folder to manage context providers.
- A data folder for data-related resources.
Given the potential for numerous components, I often choose to keep test files alongside their corresponding business files rather than placing them in a separate directory.
Chapter 2: Case Study: React.org
To illustrate these principles, let's examine a real-world example: the React documentation website.
This repository contains the source code that powers reactjs.org, showcasing a well-organized folder structure.
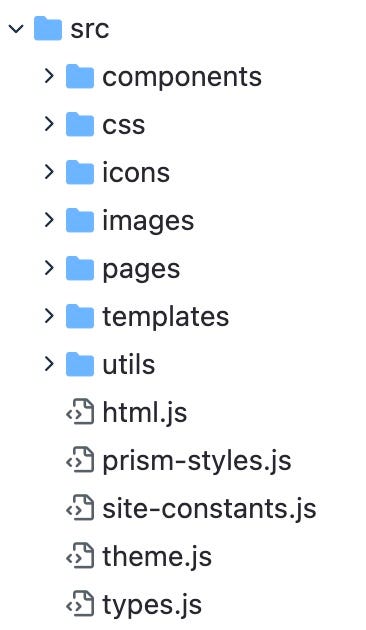
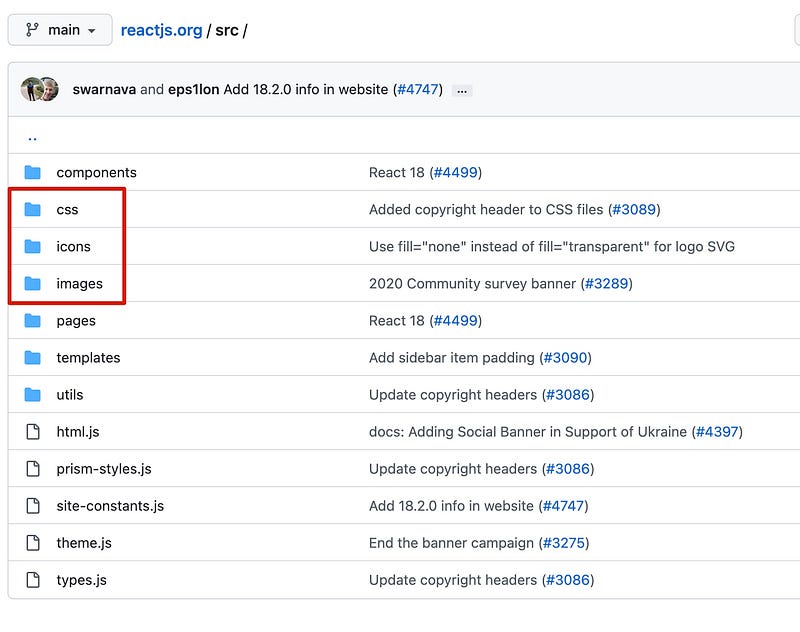
The src folder layout for this project is as follows:

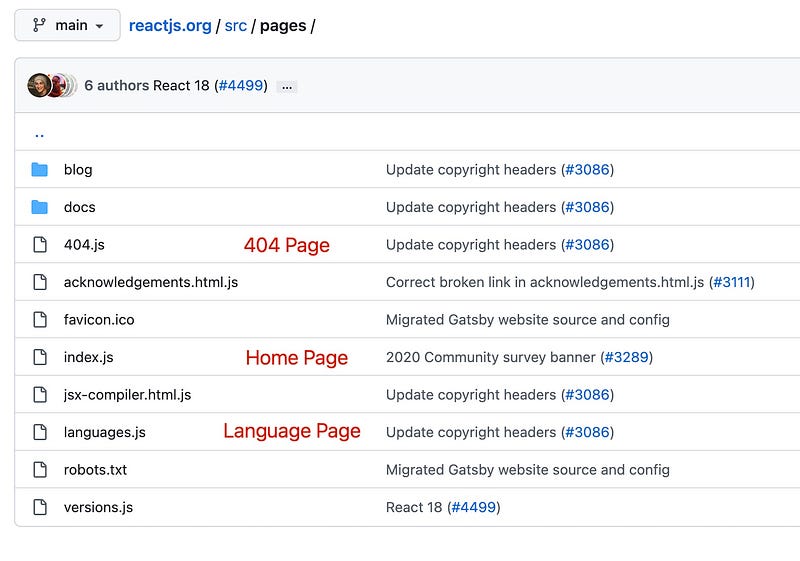
React websites typically feature various page types like home pages, article pages, and error pages. All components related to these pages are organized within the relevant folder.

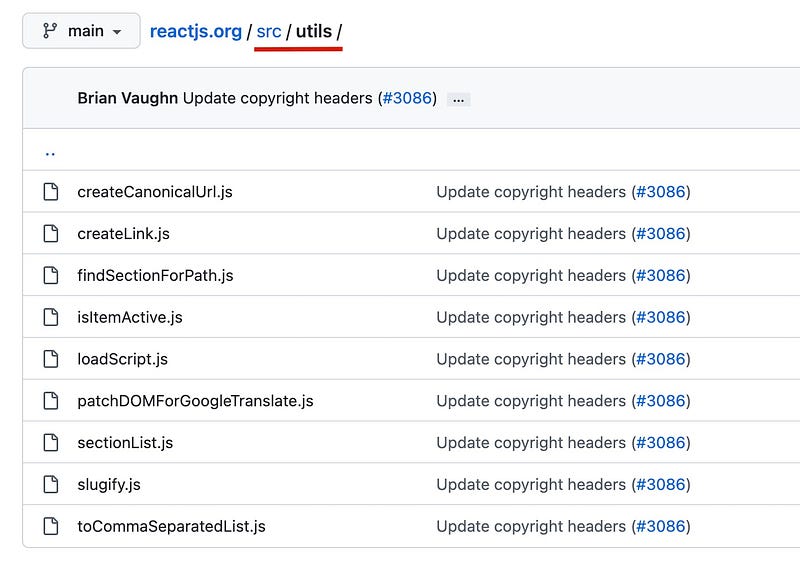
The project also contains numerous utility functions, which are conveniently stored in the utils folder:

I prefer to consolidate all static files into the assets folder, though React's approach varies, as it organizes CSS files, images, and icons into separate directories:

Ultimately, as mentioned earlier, there is no universally correct way to structure your project; it often comes down to individual preferences.
So, how do you choose to organize your React project's folders?
Chapter 3: Best Practices for Organizing React Projects
This video discusses best practices for structuring folder hierarchies in large React projects, ensuring scalability and maintainability.